.jpg)
Skill
Role
Software
ブランディングデザイン
WEBデザイン
WEBサイト実装
ライティング
ブランドアイデンティティ開発
イラストディレクション
レスポンシブWEBデザイン
WEBサイト実装
コンテンツライティング
Adobe XD
Wix Studio
Adobe Photoshop



FLAMo School
Web Design for FLAMo School
モーショングラフィックスのオンラインスクール・FLAMo SchoolのWebデザインと開発、クリエイティブディレクションを担当しました。海底都市をコンセプトに、クリエイティブを探求する楽しさや未知への好奇心、様々な個性と生活スタイルの人が集うコミュニティをイメージしたブランドアイデンティティとWebデザインを提案。
イラストレーターのAnima 、Veloデベロッパーの Kazuki Nibori と協力し、Wix Studioでリッチなイラストを使ったレスポンシブなWebサイト構築を実現しました。

プロジェクトの概要とコンセプト
生き生きとしたキャラクターアニメーションとモーショングラフィックスが得意なFLAMoが、オンラインスクールを開校することに。以前よりモーションデザイナー兼ディレクターとして所属していたこともあり、FLAMoのデザインや強みを理解した魅力的なWebデザインとスクールのブランディング開発を一貫して担当しました。
コンセプトは「海底都市」。学生や社会人、主婦の方など様々な生活スタイルと目標を持った人々が集い、自分らしくクリエイティブを探求し学び合うコミュニティの場イメージしたブランドアイデンティティを提案しました。
Wix StudioのCMSを駆使した効率的に編集できるWebサイトの実現
Webサイトは納品後も複数人が更新していく必要があることから、効率的かつスピーディーに編集ができるノーコードツールのWix Studioを使ってデザイン・実装しました。
講座の概要やスケジュール、担当講師などの複数の変動的な情報を整理するため、ナビゲーションタブでの切替やCMS上で複数のデータベースを連携。カスタマイズされたコンテンツページを作成し、納品後もサイト管理者が直感的に更新ができるWebサイトの構築を実現しました。Googleカレンダーと連携することで、リアルタイムでイベントの開催情報がわかるように設定しています。
ブランドアイデンティティの提案からイラストディレクション、Webデザインまで一貫して担当したことで、FLAMo Schoolをデザイン面で一から一緒に立ち上げ形にしていくことを目に見えて実感できるプロジェクトでした。Webサイト内のキャッチフレーズや一部コンテンツのライティング、SNSで使用するサムネイル画像といったコンテンツデザイン全般も手掛けることで、一貫したブランドの世界観を再現し、FLAMo Schoolの「らしさ」や目指したい姿・メッセージをデザインで表現できるように制作しました。
ブランドアイデンティティの提案からイラストディレクション、Webデザインまで一貫して担当したことで、FLAMo Schoolをデザイン面で一から一緒に立ち上げ形にしていくことを目に見えて実感できるプロジェクトでした。Webサイト内のキャッチフレーズや一部コンテンツのライティング、SNSで使用するサムネイル画像といったコンテンツデザイン全般も手掛けることで、一貫したブランドの世界観を再現し、FLAMo Schoolの「らしさ」や目指したい姿・メッセージをデザインで表現できるように制作しました。


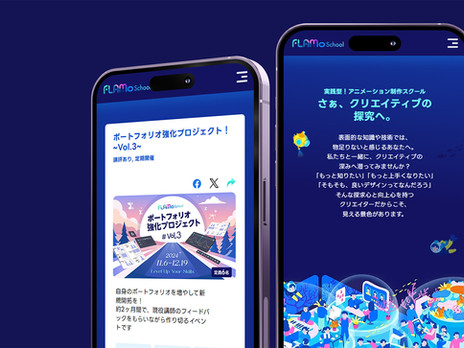
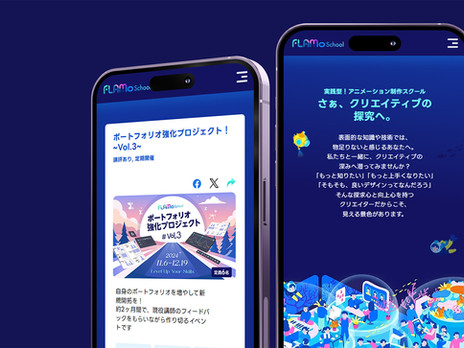
FINAL OUTPUTS
Web Design for FLAMo School



海底都市をコンセプトとした遊び心のあるユニークな配色
海底都市をコンセプトとしているため、Webサイト上でスクロールするにつれて水深が深くなっていくイメージの青のグラデーションを背景に設定。配色のベースが深海を表す濃いネイビーのため、暗く単調にならないよう、彩度が高く遊び心のあるカラフルな配色を設定し、ブランドのカラーパレットにしました。
ロゴやサイト内のオリジナルイラストもこの配色をベースに作られています。WEBサイト内の目を惹くポップでかわいいキービジュアルやイラストは、グラフィックデザイナー・モーションデザイナーとしても活躍する多彩なイラストレーターのAnimaさんによって描かれました。


キーワードタグと価格スライダーでの絞り込み検索
講座一覧ページでは、Wix Studioのキーワードタグと価格スライダーでユーザーが絞り込み検索ができるようにデザインしました。価格スライダーはWix Studioデフォルトのコンポーネントでは細かい設定ができなかったため、VeloデベロッパーのKazuki Niihori氏の協力を得て、Veloで実装・制御を実現しました。
設定した価格は講座のCMSアイテムページと連携しており、講座価格がユーザーの選択した予算内であれば表示されるようになっています。

海底都市をコンセプトとした遊び心のあるユニークな配色
海底都市をコンセプトとしているため、Webサイト上でスクロールするにつれて水深が深くなっていくイメージの青のグラデーションを背景に設定。配色のベースが深海を表す濃いネイビーのため、暗く単調にならないよう、彩度が高く遊び心のあるカラフルな配色を設定し、ブランドのカラーパレットにしました。
ロゴやサイト内のオリジナルイラストもこの配色をベースに作られています。WEBサイト内の目を惹くポップでかわいいキービジュアルやイラストは、グラフィックデザイナー・モーションデザイナーとしても活躍する多彩なイラストレーターのAnimaさんによって描かれました。

キーワードタグと価格スライダーでの絞り込み検索
講座一覧ページでは、Wix Studioのキーワードタグと価格スライダーでユーザーが絞り込み検索ができるようにデザインしました。価格スライダーはWix Studioデフォルトのコンポーネントでは細かい設定ができなかったため、VeloデベロッパーのKazuki Niihori氏の協力を得て、Veloで実装・制御を実現しました。
設定した価格は講座のCMSアイテムページと連携しており、講座価格がユーザーの選択した予算内であれば表示されるようになっています。
Wix Studioを使った
WEBアニメーション
Webサイト上のアニメーションは全てWix Studioで設定しました。パララックススクロールでの奥行を感じさせる魚の動きや、海中をふわふわ漂う潜水艦と潜水士のループアニメーションなどを設定し、よりリッチで楽しいWebサイトのデザインを演出しました。

Web Design for FLAMo School